ミュージックエナジー簡易取得ブックマークレット公開 ver1.02
ミュージックエナジー消化だるくね?
ログインすらだるいのでブックマークレットつくりました SafariとおうちのGoogleChromeでしか動作確認してません てか携帯ビーツはiphone専用=Safariが使える だから多分大丈夫
- ver1.00:公開 ログイン画面からME取得するだけ 他なら遷移するだけ
- ver1.01:コードのリファクタリングなど $Deferredを使った処理に変えた ログイン後のページならME取得が通るようにした
- ver1.02:変数名の見直しなど ME取得ページならME取得フォームを叩くようにした(多分使わないけど一応)
全選択してコピーしてください
☆使い方☆
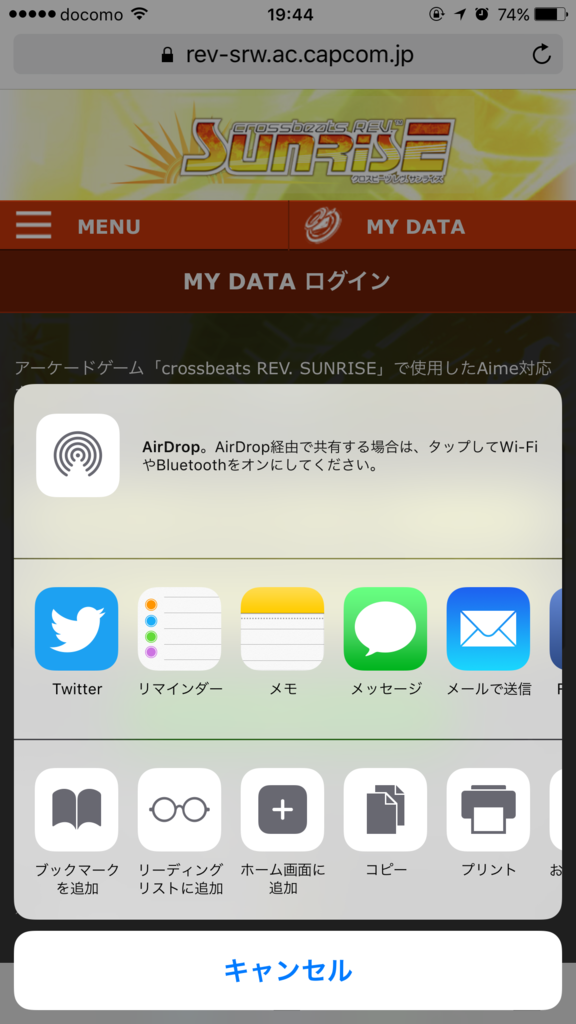
前準備:適当なブックマークのURL欄に上のクソ長いやつをコピーしたものをぶちこみ名前を「ME取得ブックマークレット」みたいに変更してぶちこんでブックマーク登録 Safariにアクセスコードとパスワードを登録させておく
自動入力が有効化されていない場合は設定→Safari→パスワードから追加できます。
めっちゃおすすめ!:ログイン画面をそのままホーム画面に送っとく



- ログインページを開いて登録したブックマークレットを押します
- ミュージックエナジーがとれます おわり
- ログイン中で同サイトにいたままミュージックエナジーがまた溜まった場合もう一回押すとミュージックエナジーが取得できます
- ログインページから実行した場合
- ログイン状態でME取得後画面やプロフィール画面から実行した場合
- ログイン情報が切れた状態でME取得後画面やプロフィール画面から実行した場合 ログインページ以外のヤフーとか違うサイトから実行した場合
ME取得画面へ遷移しそのままMEを取得します。ME取得後画面に遷移して終了します。
ME取得画面へ遷移しそのままMEを取得します。ME取得後画面に遷移して終了します。
ログイン画面に遷移します。
実装について
javascript:(
function(d)
{
function l()
{
var HTTPS_FRONT = "https://rev-srw.ac.capcom.jp/";
var LOGIN_PAGE = "weblogin";
var MUSIC_ENERGY = "musicenergy";
var REDIRECT_JUDGE_STR = "「crossbeats REV. SUNRISE」のMY DATAにログインします";
var DOMAIN_MATCH = 0;
var DOMAIN_SAME = 1;
var DOMAIN_MUSIC_ENERGY = 2;
var DOMAIN_WRONG = -1;
var $LOGIN_FORM=$('form').eq(0);
var $LOGIN_SUBMIT=$('#form_submit');
(function($)
{
var result = URL_Judge(location.href);
//違うドメインならログイン画面へ
if(result == DOMAIN_WRONG)
{
location.href = HTTPS_FRONT + LOGIN_PAGE;
return;
}
//同じドメインならログイン状態を確認しできればME取得
if(result == DOMAIN_SAME)
{
ME_Html_Get().then(function(html_data)
{
var html_contents = $(html_data).text();
//ログインしていない
if(html_contents.indexOf(REDIRECT_JUDGE_STR) != -1)
{
location.href = HTTPS_FRONT + LOGIN_PAGE;
return;
}
Now_Html_Replace(html_data);
});
return;
}
//ME取得ページならフォームを叩かせる
if(result == DOMAIN_MUSIC_ENERGY)
{
$('#form_name').click();
}
//イベントの初期化をしてからログイン処理をさせる
$LOGIN_SUBMIT.click(function(event)
{
event.preventDefault();
var def_Login = Login();
var def_ME = $.Deferred();
def_Login.then(function()
{
def_ME.resolve();
});
def_ME.then(function()
{
ME_Html_Get().then(function(html_data)
{
Now_Html_Replace(html_data);
});
});
});
$LOGIN_SUBMIT.click();
})(jQuery);
//ログイン情報取得
function Login()
{
$.ajaxSetup(
{
xhrFields:
{
withCredentials:true
}
});
return $.ajax(
{
url:$LOGIN_FORM.attr('action'),
type:$LOGIN_FORM.attr('method'),
data:$LOGIN_FORM.serialize()
});
}(jQuery);
//MEのhtml取得
function ME_Html_Get()
{
return $.ajax(
{
url: HTTPS_FRONT + MUSIC_ENERGY,
type:'GET',
dataType:'html',
cache:false
});
}(jQuery);
//html書き換え
function Now_Html_Replace(nowhtml_data)
{
$('html').html(nowhtml_data);
$('#form_name').click();
}
//URL判定
function URL_Judge(nowURL)
{
//ログインページと一致
if(nowURL == HTTPS_FRONT + LOGIN_PAGE)
{
return DOMAIN_MATCH;
}
//ME取得ページと一致
if(nowURL == HTTPS_FRONT + MUSIC_ENERGY)
{
return DOMAIN_MUSIC_ENERGY;
}
//同じドメイン
else if(nowURL.indexOf(HTTPS_FRONT) != DOMAIN_WRONG)
{
return DOMAIN_SAME;
}
return DOMAIN_WRONG;
}
}
if(typeof jQuery=='undefined')
{
var j=d.createElement('script');
j.type='text/javascript';
j.src='//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js';
j.id='chkWrap-js';
d.body.appendChild(j);
j.onload=l
}
else
{
l()
}
})(document);
コードの中身について解説
とりあえずやりたいことはミュージックエナジーをワンクリックで取得したい、ということだったので非同期でなんかできねえかな~と思っていたらフォロワーにajaxってのがあるよって教えてもらったので適当に勉強して使ってみました
最初はlocation.href絡ませて画面遷移させたあとにsubmitすれば余裕やろ~とか思ってたんですけどよくよく考えたらブックマークレットだと画面遷移が絡むとその後のコードが正常に実行されないんですね~ よくよく考えたら当たり前ですけどそこでまず一歩躓きました。
で、画面遷移について諦めるとして、どうやってワンクリックで取得するんだよ、無理じゃね?しかもログインフォームからajaxでログイン権限取得するのってどうやんの?って思ったらそこは出来るようで…ajaxSetupのxhrFields:をwithCredentials:trueにすればできたっぽいです。ログイン権限取得するやつなら応用が出来そうですね。
まあそこでログインの問題は解決しましたよと、それで次に問題になってくるのがME画面のフォームをどうやって叩くかです。画面遷移を絡ませるとフォームを叩けません。しかも検索しても資料が出てこない、と…ここでかなり考えましたね。それで自分で考えた結果編み出したのがajaxでhtmlを持ってきてそのまま塗り替えてフォームを叩かせる方法です。
正直力技以外の何者でもないのですが試してみたら案外通ってめっちゃ喜んだ記憶があります。ゲーセンに行ってみて動作するか自分のSafariで確認してみたのですがそこでも問題なく通ったのでわりと感動しました。
今ではコードを綺麗にしてプロフィールとかからも取得できるように色々追加しましたが自分の想像以上に便利なものが出来てとても満足しています。ただひとつ問題があるとすればクロスドメイン制約でしょうか。これはどうにもなりませんし解決できたとしてもAimeNoとパスワードを手動で打たなければなりません。そうなるとユーザライクではないですよね。ここは現状維持が一番かと判断しました。
あとどうでもいいですけどクロスビーツ公式サイトのコンテンツとマイページとかそこら辺のドメイン全然違うんですね。そこでクロスドメインかかってちょっとビビりました。クロスビーツだけにクロスドメイン(???)
まあというわけで一応形として何か作れたのでとりあえずやりきった感はあります。次回も何か作りたいですね。ajaxを使ってハイスコアランキングの曲ソートをするやつとか作りたかったんですけど遷移先URLが暗号化されてて規則性が全くわかりません。そこの判定さえできればレベルを与えて~ってのが出来そうなんですけどね、それだと保守性が悪くなりそうなのでやっぱり無しの方向でお願いします。
JavaScript(jQuery)に関してはまだ理解が浅いかな、と思っているところがあるので次回はブックマークレットでもいいですがサーバサイドで動くやつも組んでみたいです。fc2homepageとかだと使えるかな?とりあえず試行錯誤してみます。